
When building a new product, it’s easier for Founders and their teams to discuss and brainstorm something they can visually refer to, from the user journey to the design.
Prototypes are early samples used to visualise and evaluate a product and gather feedback that will direct the next series of iterations. They are used in the first stages of planning and developing software for both mobile and desktop apps. It is an essential part of the process to show how Founders will bring their conceptual idea to life.
Prototypes can be low- or high-fidelity - they come at different stages to serve different needs.
Low-fidelity prototypes
A low-fidelity prototype, also called a wireframe, is essentially a drafted layout of a page or software. It can be created using tools such as Balsamiq or Figma (also useful for high-level prototypes), but even sketches on pen and paper or a whiteboard can be enough for the first stage.
Wireframes are based on the initial scope of the product, so the goals are to ensure that all the necessary information is in the right places on the screen and to evaluate the customer journey by gathering early feedback from a group of test candidates.
It’s normal for users to focus on design when testing a website or tool, but the first feedback Product Managers need is on the customer experience; how easily users can find what they need and navigate from A to B. So, by deliberately sending something visually basic for testing, candidates are more likely to provide accurate feedback on their journey through the app or website, regardless of how the final product will look like.
The simplicity of a low-fidelity prototype draft also makes it easier for Product Managers to make quick changes based on the user feedback from testing sessions as there are fewer design layers involved.
High-fidelity prototypes
Once Product Managers and Designers have acted on the feedback received from a few tests and are confident that users can understand the product and how to use it, they move to a high-fidelity prototype.
Also called UI, or user interface, high-fidelity prototypes are detailed drafts of a page or software designed to create the illusion of an actual product. For high-fidelity prototypes, Designers use specific tools such as Figma or ProtoPie as they need to create a more precise version of what the final product will look like. At this point, the UI’s might include more of the brand identity. High-fidelity prototypes can be "clickable" to give the user a proper feeling of the actual product and how it flows, which Product Managers will also gather feedback on. But it can also be only visual if the focus is just on look and design, depending on the type of product that's being built.
It’s usually difficult for non-technical Founders to articulate the vision of the product with just a wireframe, so this next step is also useful when they’re pitching for investment. Angel investors aren’t always technical, so it’s easier if they can visualise how the product will look and work.

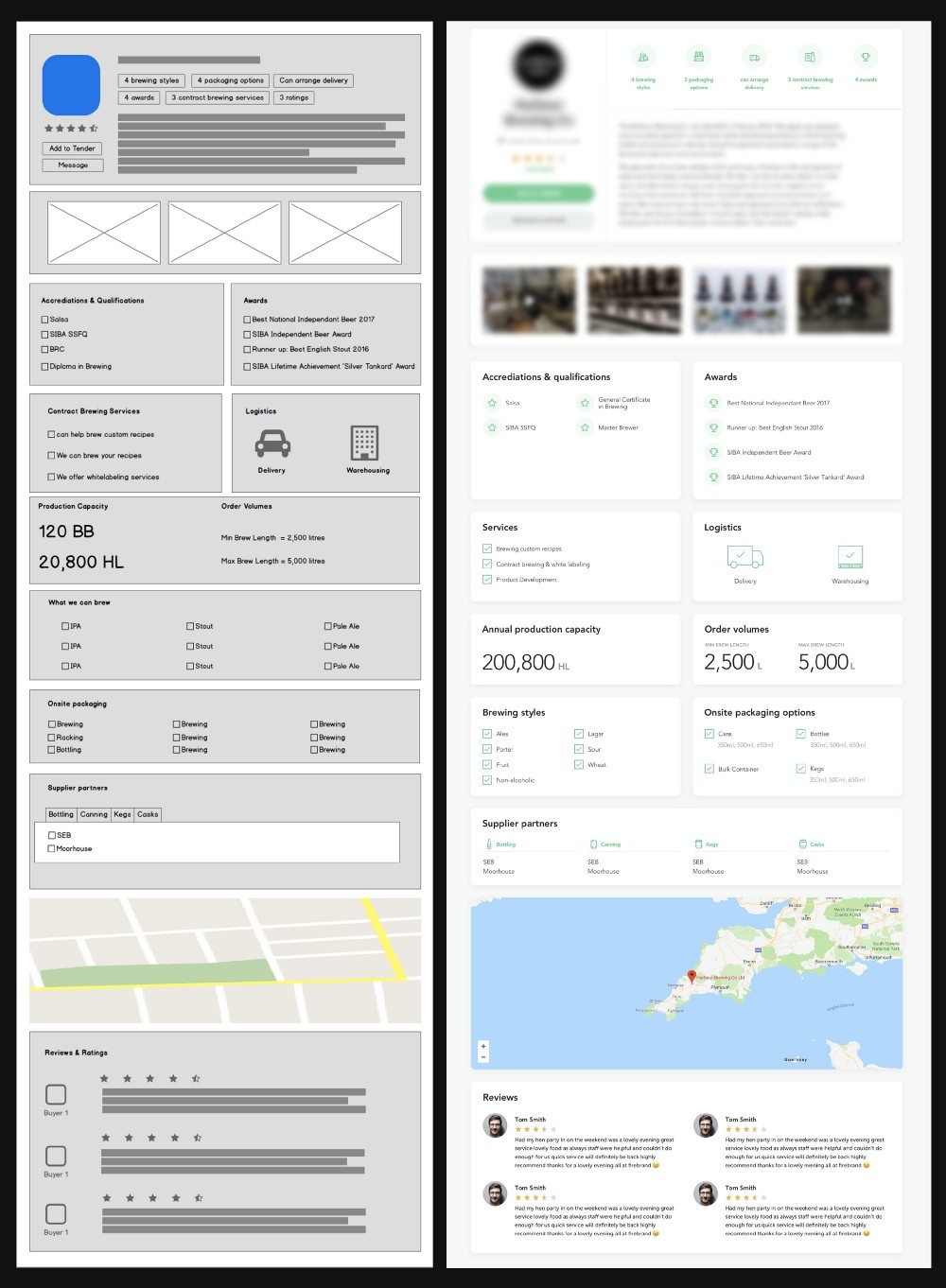
Example of low-fidelity and high-fidelity prototype
Think about a prototype as a plan for a house: low-fidelity would be the Architect’s blueprint drawing, which specifies dimensions and the right positioning for all structured features. High-fidelity, on the other hand, would be an artist’s impression of the conceptual design, showcasing colours, materials used and final visual result.
Just like an Architect planning a house, you need to be able to visualise your product and how customers would use it before you start building, and prototypes are the best way to achieve that.



